Dear Google,
In 2014, around about the same time that you Nest Labs, I bought and had installed a Nest Learning Thermostat to control our central heating and give us remote access. I think that it has been a great success, so much so that I have recently upgraded to the latest version that also allows our hot water to be controlled.
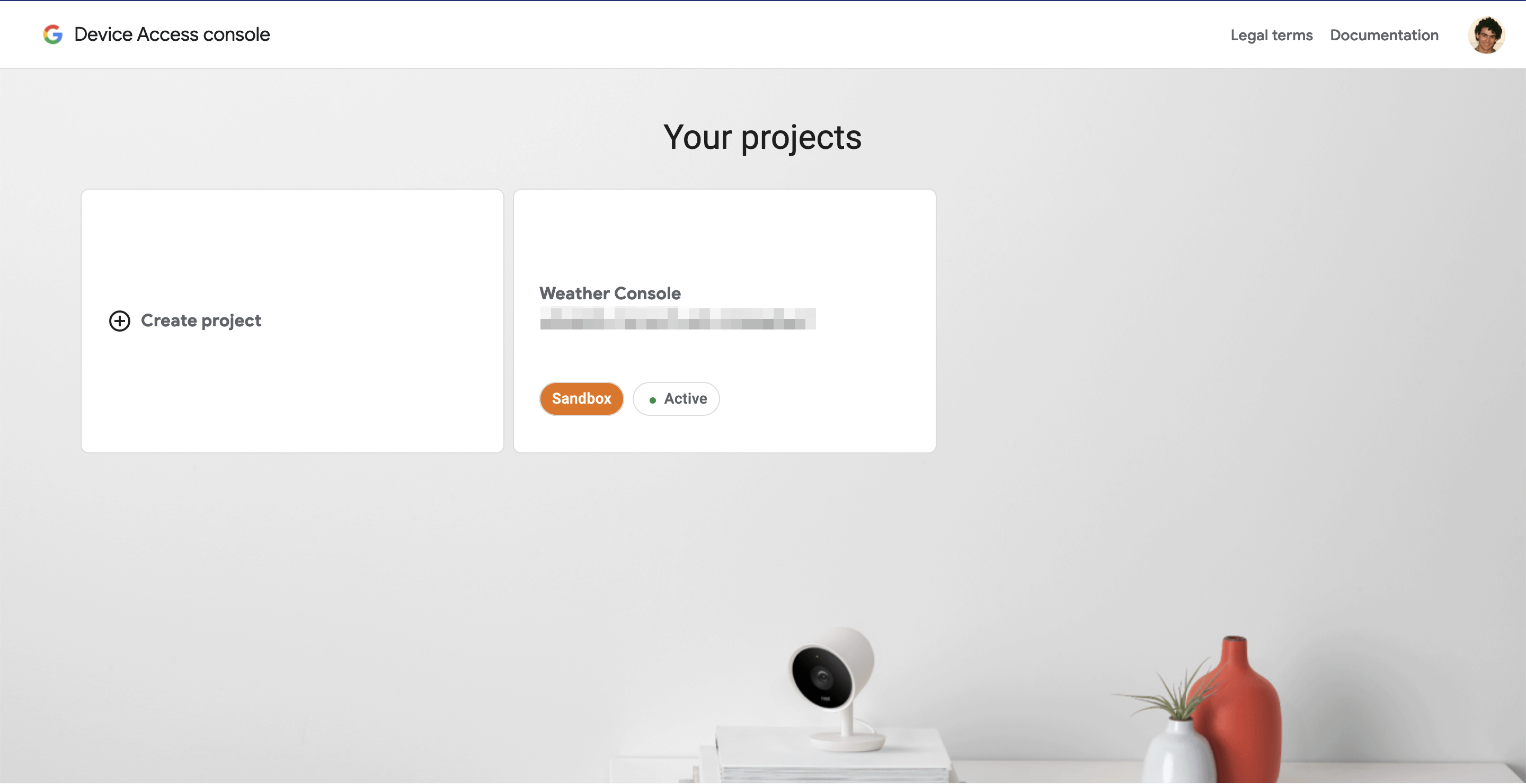
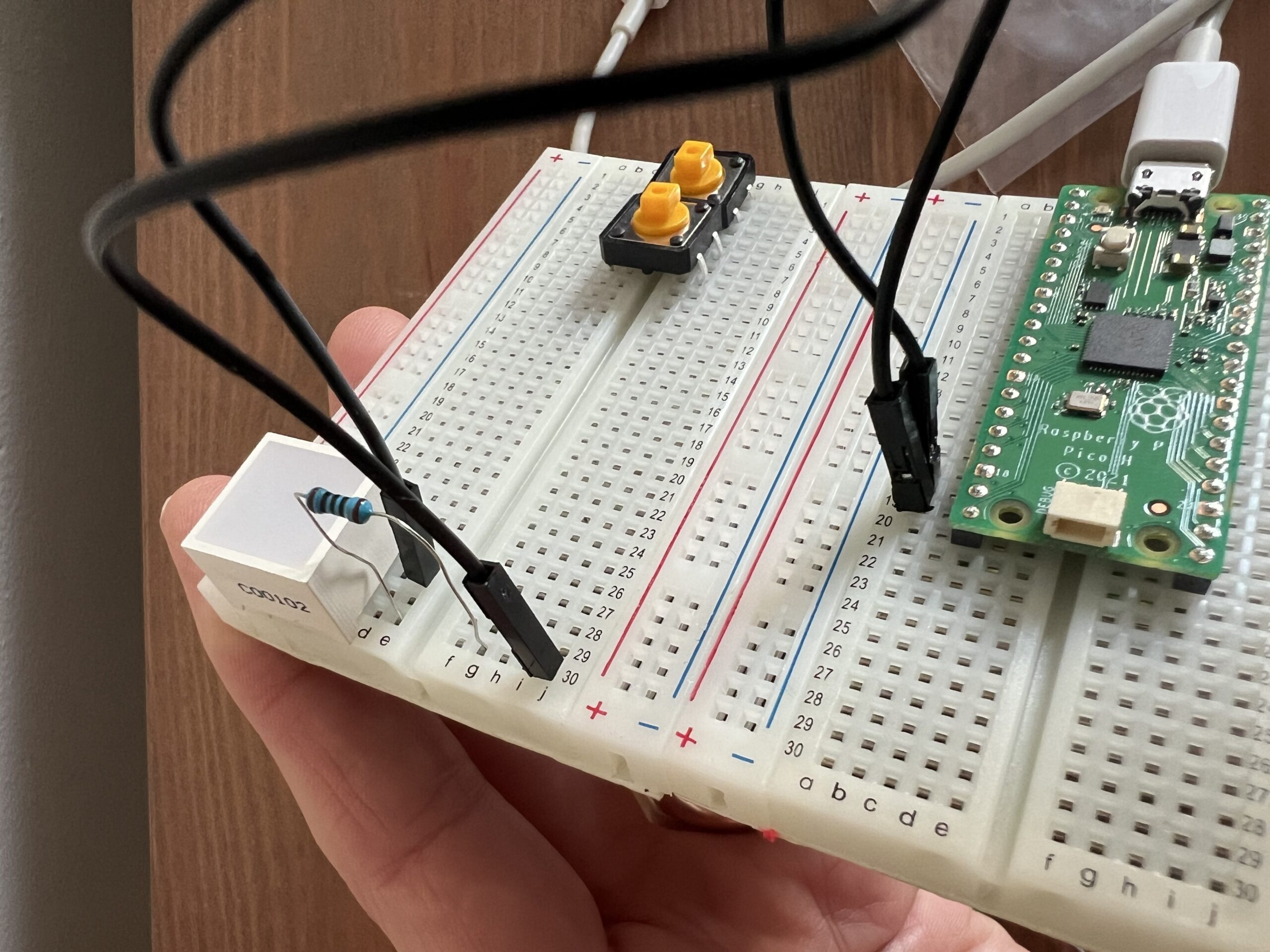
I then had an idea! What if I could see temperatures around the house and use that data to get better control over resources there? So I wrote a simple dashboard which I called The Weather Station. I’ve … Read the rest